AI SEO Agency: The Complete Guide to SEO, GEO & AEO
Ballistic Content Team

The fintech industry is evolving at a rapid pace, with companies competing to offer seamless digital experiences that attract and retain users. A well-designed, high-performing website is no longer optional—it’s the foundation of a successful fintech business. Whether you're a startup disrupting the market or an established company refining your digital presence, the right approach to web design and SEO can make all the difference.
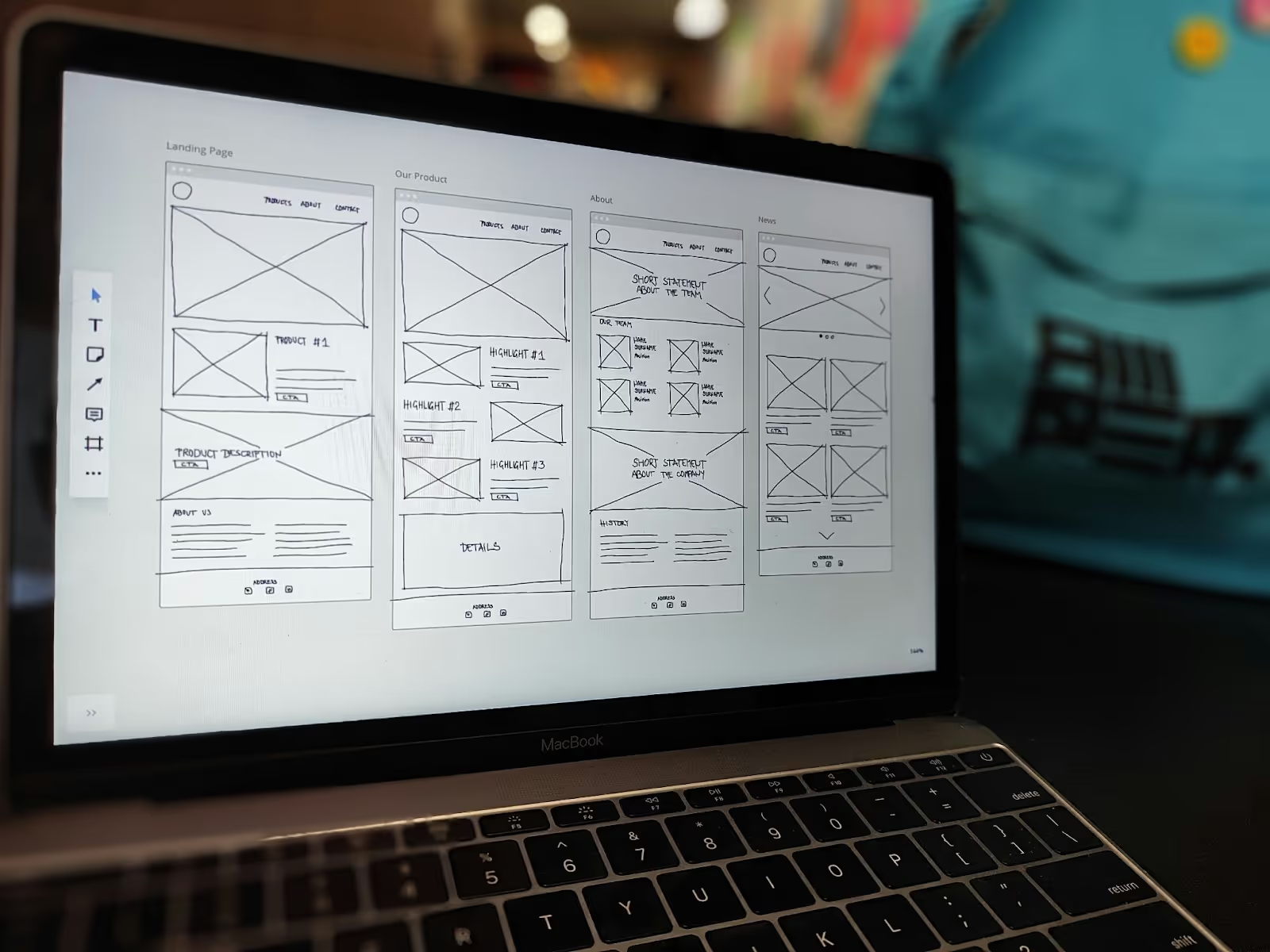
A fintech website needs to be more than just visually appealing. It must be user-friendly, fast, and optimized for search engines to ensure it reaches the right audience. From intuitive navigation to strong trust signals, every element should be designed to convert visitors into customers. This is where a specialized fintech web design agency can provide the expertise needed to create a website that not only looks good but also drives measurable results.
SEO plays a crucial role in making fintech brands visible to potential clients. Ranking for terms like best finance websites or fintech marketing agency can bring in high-intent traffic. But it’s not just about keywords—technical SEO, content strategy, and user experience all contribute to how well a website performs in search results.
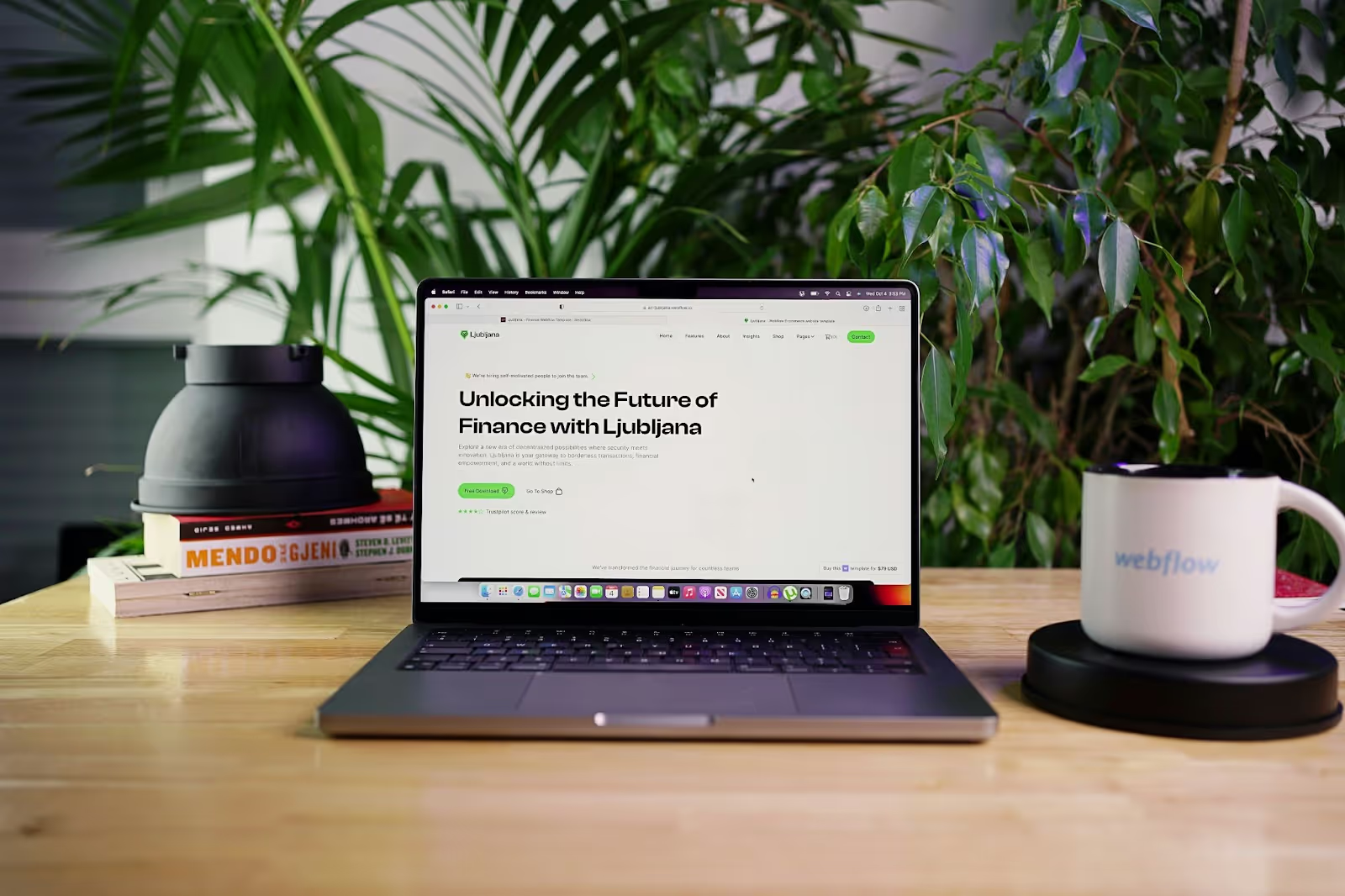
Webflow has emerged as a powerful platform for building fintech websites that balance design flexibility with performance. With its clean code, built-in SEO capabilities, and scalable CMS, it offers fintech companies the tools to create conversion-focused websites without compromising on speed or functionality.
In this guide, we’ll explore the best UX and SEO practices for building a high-converting fintech website, ensuring it not only attracts visitors but also turns them into loyal customers.

A fintech website isn’t just another business site—it’s a platform that handles sensitive financial data, builds trust, and simplifies complex transactions. The people visiting a fintech website often arrive with specific needs, whether it's managing investments, securing loans, or making digital payments. To convert these visitors into customers, the website must be designed with their expectations in mind.
Fintech platforms serve a diverse audience, from tech-savvy millennials looking for seamless digital banking to corporate decision-makers seeking advanced financial solutions. Some key user groups include:
Each group has distinct needs, but all fintech users share a demand for speed, security, and simplicity.
Since fintech involves financial transactions and sensitive data, trust is the most critical factor in user retention. A fintech website must:
Users need reassurance before committing to a fintech service. Adding trust-building elements to a website can significantly improve conversions:
A fintech website designed with these principles in mind ensures that visitors not only stay longer but also feel secure enough to take action—whether that’s signing up, making a transaction, or contacting the company for more information.

A fintech website must do more than just look good—it needs to guide users effortlessly toward their financial goals. Whether it’s a digital banking platform or a B2B payment solution, the user experience should be seamless, secure, and conversion-focused. By implementing strong UX principles, fintech companies can build trust, improve engagement, and increase conversions.
Simplicity is key in fintech web design. Users often visit these websites to complete specific financial tasks, so cluttered layouts and unnecessary design elements only add friction. A minimalistic, finance-focused design enhances usability by ensuring that essential information and actions are easily accessible.
A fintech web design agency understands how to balance aesthetics with functionality, ensuring that the website remains both professional and user-friendly.
Fintech users expect a fast and responsive experience, whether they’re checking their investments on a smartphone or applying for a business loan on a tablet. A slow-loading website can lead to frustration and lost conversions.
With mobile usage dominating financial transactions, ensuring a fintech website loads quickly and functions flawlessly across all screen sizes is essential.
A fintech website should be designed to guide users toward key actions, whether that’s signing up for a service, requesting a demo, or making a transaction.
A fintech webflow agency specializing in UX ensures that every UI element is designed to maximize engagement and lead users smoothly through the customer journey.
A fintech website must be inclusive and legally compliant, ensuring that users of all abilities can navigate and interact with it. Accessibility is not just a best practice—it’s a requirement for many financial platforms.
By focusing on accessibility and regulatory compliance, fintech companies create a website that serves a wider audience while avoiding legal risks.
A fintech website that prioritizes UX is more than just functional—it builds confidence, enhances credibility, and drives conversions. With the right approach to design, performance, and accessibility, fintech brands can create platforms that not only attract users but also keep them engaged.

A fintech website isn’t just competing for user trust—it’s also competing for visibility. Ranking high in search results is essential for attracting potential clients, whether they’re searching for a fintech marketing agency or looking for the best finance websites. A well-executed SEO strategy ensures that the right audience finds your website, engages with your content, and ultimately converts into customers.
Targeting the right keywords is the foundation of a strong fintech SEO strategy. Search terms like fintech web design, best finance websites, and fintech marketing agency attract high-intent users actively looking for fintech services. However, keyword integration must be natural and strategic to avoid overstuffing, which can harm rankings.
By maintaining a balance between readability and optimization, fintech websites can improve search rankings without compromising user experience.
SEO isn’t just about keywords—it’s about providing valuable content that positions your brand as an industry leader. Search engines prioritize fintech websites that publish in-depth, well-researched content that answers user queries.
Consistently publishing high-quality content not only improves SEO but also helps fintech companies nurture prospects through the sales funnel.
Every page on a fintech website should be optimized for search engines while maintaining a smooth user experience.
By following these on-page SEO strategies, fintech websites can improve both search rankings and user engagement.
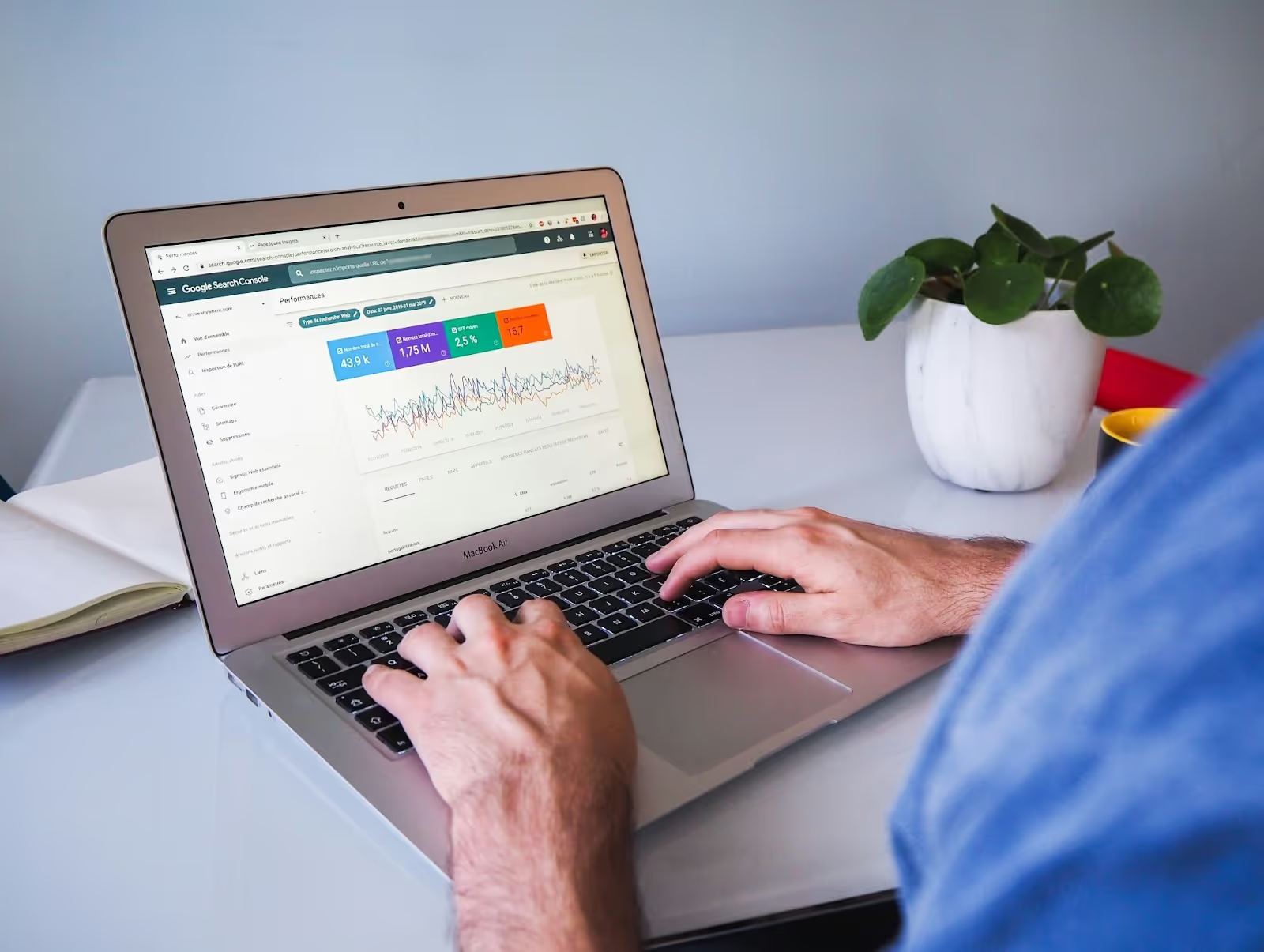
Technical SEO plays a crucial role in ensuring that a website is properly indexed and ranks well. Webflow offers a range of built-in SEO features that give fintech companies an advantage in site performance and searchability.
With Webflow’s SEO-friendly framework and strategic optimization techniques, fintech companies can achieve higher rankings, attract qualified leads, and build authority in their industry.
A strong SEO strategy isn’t just about increasing traffic—it’s about driving the right traffic that converts. By combining keyword research, high-quality content, on-page optimization, and technical SEO, fintech brands can create websites that not only rank well but also deliver measurable business growth.

Fintech companies need a website that balances design flexibility, SEO performance, and security. Webflow provides all of these capabilities in a single platform, making it an ideal choice for fintech brands looking to create high-converting websites. Unlike traditional website builders or custom-coded solutions that require constant developer intervention, Webflow empowers fintech businesses with a scalable, SEO-friendly, and secure infrastructure.
A fintech website needs to communicate trust, credibility, and innovation—all while maintaining a user-friendly experience. Webflow’s no-code design flexibility allows fintech companies to create pixel-perfect websites tailored to their brand identity without the limitations of pre-built templates.
With Webflow, fintech businesses can easily scale their content strategy while maintaining a professional and modern web presence.
SEO is critical for any fintech website, and Webflow provides the necessary tools to optimize for search visibility without requiring complex coding.
By leveraging Webflow’s built-in SEO features, fintech companies can improve their online presence and attract high-intent traffic.
Fintech websites handle sensitive user data and often experience high traffic spikes, making security and scalability non-negotiable. Webflow provides a robust infrastructure designed to handle the demands of financial technology platforms.
For fintech businesses looking for a scalable, secure, and high-performing website solution, Webflow offers the perfect balance of flexibility, SEO advantages, and infrastructure reliability. Whether it’s a startup launching its first fintech platform or an established company rebranding for growth, Webflow provides the tools to build a site that converts, performs, and stands out in the competitive financial landscape.
Building a high-converting fintech website requires a strategic approach that balances user experience, SEO, and security. A clean and intuitive design ensures that users can navigate with ease, while mobile optimization and conversion-driven UI elements keep engagement high. Trust signals, accessibility, and compliance help establish credibility, making users feel confident in their financial decisions.
On the SEO side, targeting the right keywords, publishing authoritative content, and optimizing on-page elements all contribute to better search visibility. With Webflow’s built-in SEO advantages, clean code, and scalable CMS, fintech companies can maintain a fast, secure, and high-performing website without the technical overhead of traditional platforms.
At Ballistic Design Studio, we specialize in creating fintech websites that drive results. Whether you need a seamless user experience, advanced Webflow SEO, or a scalable digital presence, our team ensures your website is designed to convert.
Ready to elevate your fintech website? Contact us for a free fintech website audit and discover how we can help you grow.
Webflow offers a combination of design flexibility, built-in SEO tools, and a secure hosting infrastructure. Its CMS makes it easy to manage financial content, while its no-code approach allows for custom, high-performing websites without developer dependencies.
A fintech website should have a clean and intuitive design, fast-loading pages, strategic CTAs, and strong trust signals like security badges and testimonials. Accessibility and compliance with financial regulations also play a crucial role in user experience.
SEO ensures that a fintech website ranks for relevant searches, such as fintech marketing agency or best finance websites. By optimizing for keywords, improving site structure, and publishing high-quality content, fintech companies can drive targeted traffic and increase conversions.
A fintech website should include SSL encryption, multi-factor authentication, secure payment gateways, and compliance with GDPR, PCI-DSS, and other financial regulations. Webflow’s secure hosting further enhances protection against cyber threats.
We specialize in fintech web design and development, ensuring that websites are optimized for conversions, SEO, and security. Our expertise in Webflow allows us to build scalable, high-performing websites that attract and retain customers.




Only valid for-